初心者が進めるiphoneアプリ開発
Macもiphoneすらもよく使ったことのない超初心者がお送りする、iphoneアプリの作り方の解説です。難しいことは抜きにしてとにかく動かしてみましょう。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
空のページだと味気ないんで、ウェブページを表示してみます。
「WebViewController.h」の編集
「WebViewController.m」の編集

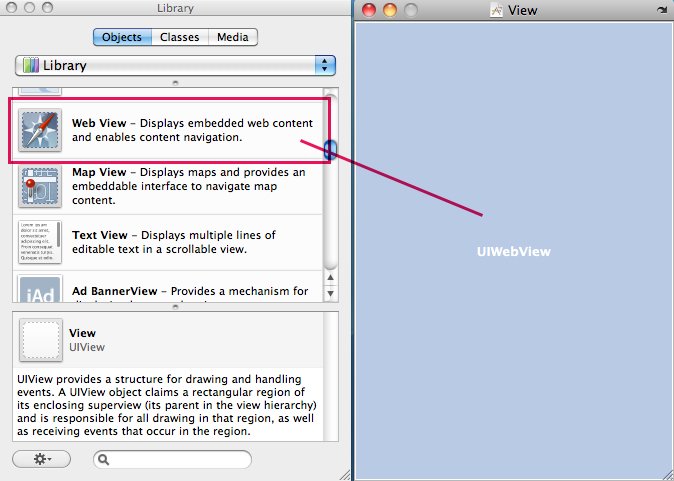
「WebViewController.xib」を開き、「Library」から「View」へ「Web View」をドラッグ&ドロップします。大きさは画面全体でいいです。

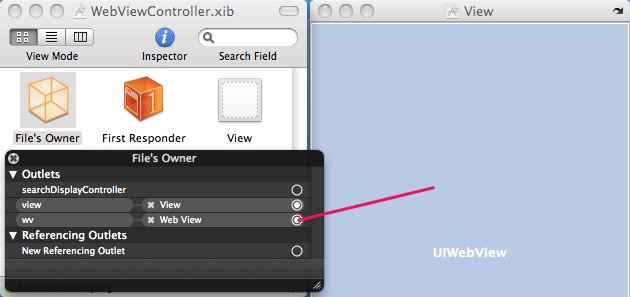
「File's Owner」上で右クリック「control + クリック」し、「wv」を「Web View」に紐付けします。保存して設定完了です。
先ほどのソースの部分に、少し書き加えます。
「RootViewController.m」の編集

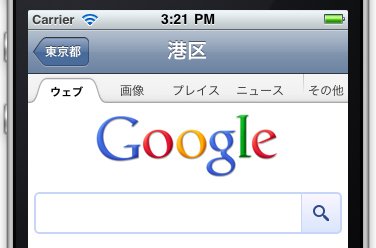
「港区」だとグーグルへ、

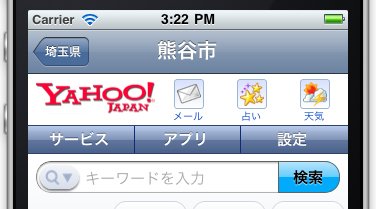
「熊谷市」だとヤフーへ行きます。
「WebViewController.h」の編集
#import@interface WebViewController : UIViewController { //アウトレットの宣言 IBOutlet UIWebView *wv; } //プロパティを宣言 @property (retain) UIWebView *wv; @end
「WebViewController.m」の編集
//プロパティを実装 @synthesize wv;
「WebViewController.xib」を開き、「Library」から「View」へ「Web View」をドラッグ&ドロップします。大きさは画面全体でいいです。
「File's Owner」上で右クリック「control + クリック」し、「wv」を「Web View」に紐付けします。保存して設定完了です。
先ほどのソースの部分に、少し書き加えます。
「RootViewController.m」の編集
//テーブルがタップされたときの動作
- (void)tableView:(UITableView *)tableView
didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
//クリックされたセルの名前を取得
//ルートのテーブル名と比較
NSString *name;
name=[names objectAtIndex:indexPath.row];
//クリックされたセルの名前に対するテーブル表示用
NSArray *childNames=nil; //子テーブルのセル文字列格納用
if ([name isEqualToString:@"東京都"]) {
childNames=[NSArray arrayWithObjects:@"豊島区",@"港区",nil];
}
else if ([name isEqualToString:@"埼玉県"]) {
childNames=[NSArray arrayWithObjects:@"さいたま市",@"所沢市",@"熊谷市",nil];
}
else if ([name isEqualToString:@"千葉県"]) {
childNames=[NSArray arrayWithObjects:@"柏市",@"我孫子市",nil];
}
//childNamesの中身があれば実行(下の階層があれば移動する)
//子のテーブルを作成して、アニメーションしながら移動する
if (childNames) {
//RootViewControllerのインスタンスを作成
RootViewController *childViewController;
childViewController=[[RootViewController alloc]
initWithNibName:@"RootViewController" bundle:nil];
[childViewController autorelease];
//RootViewControllerの設定
childViewController.title=name;
childViewController.names=childNames;
//RootViewControllerをコントローラスタックに追加
[self.navigationController
pushViewController:childViewController animated:YES];
}
else{
//子の項目がクリックされた場合はこっちを通る
//WebViewControllerのインスタンスを作成
WebViewController *webView;
webView=[[WebViewController alloc]
initWithNibName:@"WebViewController" bundle:nil];
[webView autorelease];
//UIWebViewのインスタンスを作成
webView.wv=[[UIWebView alloc]init];
webView.wv.scalesPageToFit=NO;
[webView.view addSubview:webView.wv];
//ページを表示、「港区」ならグーグル、その他はヤフー
NSString *urlStr;
if ([name isEqualToString:@"港区"]) {
urlStr=@"http://www.google.co.jp/";
}
else {
urlStr=@"http://www.yahoo.co.jp/";
}
NSURL *url=[NSURL URLWithString:urlStr];
NSURLRequest *req=[NSURLRequest requestWithURL:url];
[webView.wv loadRequest:req];
//WebViewControllerの設定
webView.title=name;
//WebViewControllerをコントローラスタックに追加
[self.navigationController
pushViewController:webView animated:YES];
}
}
「港区」だとグーグルへ、
「熊谷市」だとヤフーへ行きます。
PR
コンテンツ
Macintosh初心者の館
Xcode and iOS SDKのインストール
簡単なアプリ「Hello World」を作成1
簡単なアプリ「Hello World」を作成2
簡単なアプリ「Hello World」を作成3
簡単なアプリ「Hello World」を作成4
デバッグ用にログを取る(NSLog)
文字列を操作する(NSString)
文字列の比較と検索(NSString)
文字列を数値などに変換する(NSString)
アラートの表示(UIAlertView)
配列の生成とautorelease(NSArray)
固定配列へのアクセス(NSArray)
可変な配列の生成と操作(NSMutableArray)
要素とキーを対で持つ配列(NSDictionary)
戻り値の扱い方
タイマー(NSTimer)を使用する1
タイマー(NSTimer)を使用する2
タイマー(NSTimer)を使用する3
時間を取得して計測に使う(NSDate)
iPhoneアプリのファイル操作
Text Fieldの使い方1(UITextField)
Text Fieldの使い方2(UITextField)
Text Fieldの使い方3(UITextField)
TextView(UITextView)の使い方1
PickerViewの使い方(UIPickerView)
テーブル(UITableView)の使い方1
テーブル(UITableView)の使い方2
テーブル(UITableView)の使い方3
ナビゲーションバーの使い方1
ナビゲーションバーの使い方2
ナビゲーションバーにビューを追加する1
ナビゲーションバーにビューを追加する2
ナビゲーションバーにビューを追加する3
XMLファイルを読み込む1
XMLファイルを読み込む2
XMLファイルを読み込む3
Xcode and iOS SDKのインストール
簡単なアプリ「Hello World」を作成1
簡単なアプリ「Hello World」を作成2
簡単なアプリ「Hello World」を作成3
簡単なアプリ「Hello World」を作成4
デバッグ用にログを取る(NSLog)
文字列を操作する(NSString)
文字列の比較と検索(NSString)
文字列を数値などに変換する(NSString)
アラートの表示(UIAlertView)
配列の生成とautorelease(NSArray)
固定配列へのアクセス(NSArray)
可変な配列の生成と操作(NSMutableArray)
要素とキーを対で持つ配列(NSDictionary)
戻り値の扱い方
タイマー(NSTimer)を使用する1
タイマー(NSTimer)を使用する2
タイマー(NSTimer)を使用する3
時間を取得して計測に使う(NSDate)
iPhoneアプリのファイル操作
Text Fieldの使い方1(UITextField)
Text Fieldの使い方2(UITextField)
Text Fieldの使い方3(UITextField)
TextView(UITextView)の使い方1
PickerViewの使い方(UIPickerView)
テーブル(UITableView)の使い方1
テーブル(UITableView)の使い方2
テーブル(UITableView)の使い方3
ナビゲーションバーの使い方1
ナビゲーションバーの使い方2
ナビゲーションバーにビューを追加する1
ナビゲーションバーにビューを追加する2
ナビゲーションバーにビューを追加する3
XMLファイルを読み込む1
XMLファイルを読み込む2
XMLファイルを読み込む3
最新記事
(12/11)
(09/19)
(09/13)
(09/05)
(09/01)
スポンサード リンク
